Android 常用效果(各种进度条,酷炫loading动画,火箭升空,撒花以及趋势图)...
本文共 617 字,大约阅读时间需要 2 分钟。
最近时间比较充裕一些,总结了下几个项目用到的ui效果,在这边共享给大家,也给自己做个记录(后面会有demo贴出).
主要是以下几种ui效果:- 进度条多种展示
- 开源loading动画
- 火箭升空
- 撒花效果(仿微信)
- 气温趋势图
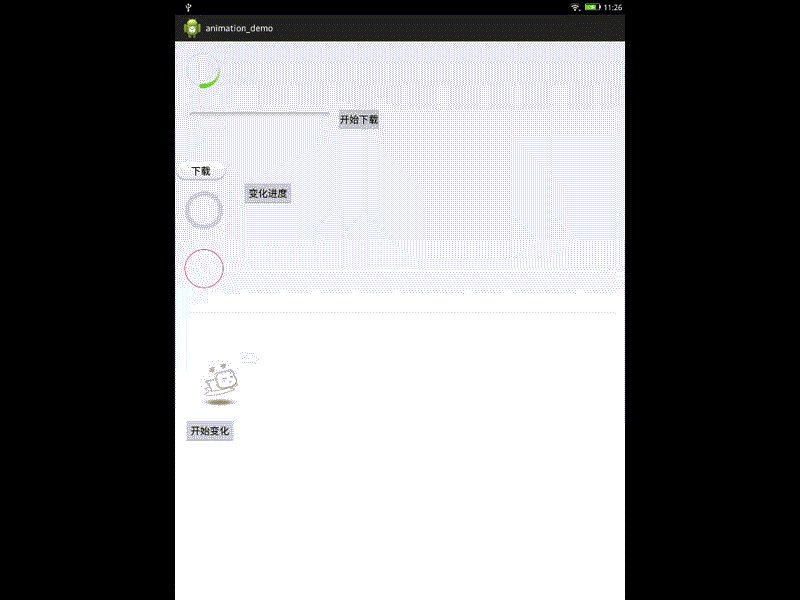
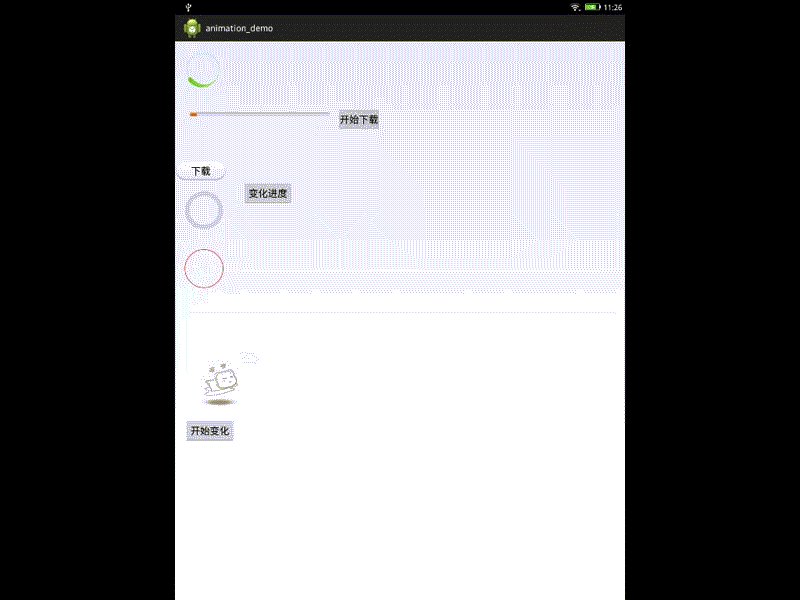
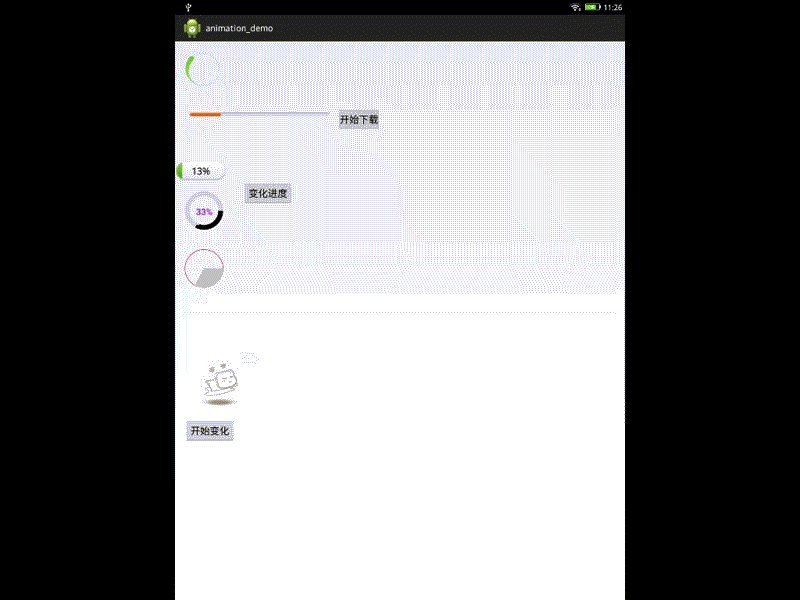
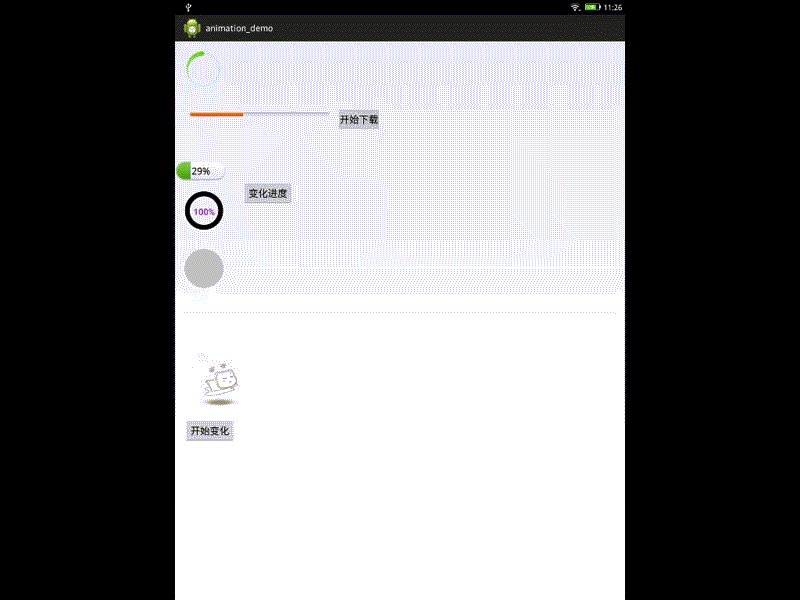
一、进度条
这边主要是有四种进度条展示,具体效果请往下看:
二、开源loading动画
这边有两种动画,来自于网上的开源demo,第一种是市场上app的比较常见动画,第二种是新版58的加载动画,具体效果请往下看:
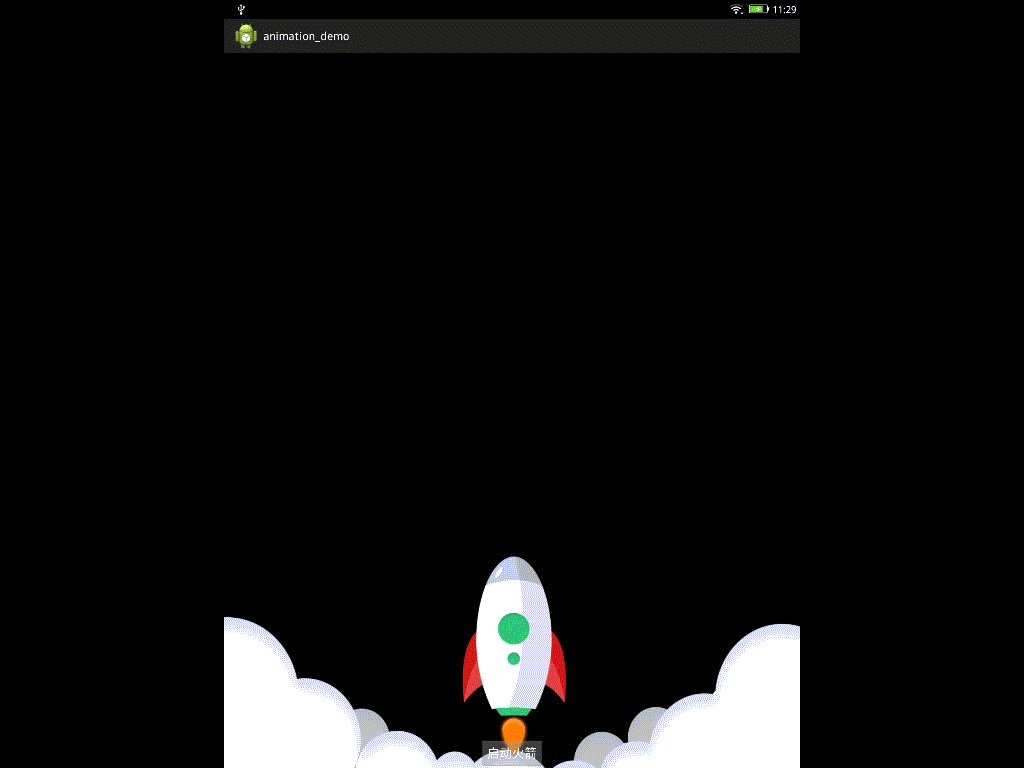
三、火箭升空
这是在公司的一键清理项目中用到的一个动画,主要是几个imageview结合Animation实现的。具体效果请往下看:
四、撒花动画
撒花的实现,主要原理是这样的:生成三组粒子,根据属性不同绘制所属的Path路径,用三组相对应的ObjectAnimator动画去启动该三组粒子,在动画变化过程中,用AnimatorUpdateListener注册监听,在onAnimationUpdate()方法中设置值并触发绘制。具体效果请往下看:
五、气温趋势图
这个是公司项目天气挂件里的用到的一个效果,具体效果请往下看:
五个效果,我已经运行到demo中,demo已做好代码注释,所以实现就不多说了,代码结构如下:
备用:http://download.csdn.net/detail/jdsjlzx/9066555
在这边推荐两篇文章:
懂得分享,才能成长,大家有好的效果,也请分享出来。
你可能感兴趣的文章
SpringCloud API网关-Zuul
查看>>
宽凳科技公布最新进展:已完成百余座城市数据采集,即将发布首张全自动高精度地图...
查看>>
GraphQL 分享 理论篇
查看>>
抓取猫眼电影top100的正则、bs4、pyquery、xpath实现方法
查看>>
Zabbix 中文显示(学习笔记四)
查看>>
财报显示阿里云“可怕”之处 和AWS等全球头部云厂商还差多少?
查看>>
【对讲机的那点事】你知道吗?对讲机天线决定了对讲机的通信效果
查看>>
Android GreenDao常用注解
查看>>
二十分钟教你如何将区块链应用与函数计算相结合
查看>>
Bootstrap wysiwyg,将富文本数据保存到mysql
查看>>
Linux cron crontab用法(转载)
查看>>
Window 编译Openssl
查看>>
SAMBA 生产环境应用实例
查看>>
WPF - Group分组对ListBox等列表样式的约束
查看>>
Android 位置服务——BaiduLocation的使用
查看>>
源码专题之spring设计模式:单例模式
查看>>
WPF 将图片进行灰度处理
查看>>
用Intellij idea搭建solr调试环境
查看>>
你用过不写代码就能完成一个简单模块的组件么?
查看>>
js循环POST提交添加辅助单位
查看>>